cocoonグローバルメニューの設定・カスタム

こんにちはR2TMです。今回の記事では、cocoonのグローバルメニューの設定&カスタマイズを、画像を載せつつ解説していきます。ブログ記事を書き始めて少ししたときに少しだけグローバルメニューを設定しようとしていたのですが・・・つい他のことに気持ちを持っていかれてしまい放置したままになっているのが私のグローバルメニューの現状です。今日こそきれいに片付けます。
今回の記事では。 グローバルメニューの設定・カスタムについてやっていきます。
Cocoonを始めたばかりの方は、「ヘッダーの下になんでメニューがないの?」なんて困ったりしてませんか?Cocoonのデフォルト(初期の状態)では、グロバールナビメニューはまだありません。ご自身で作らないといけないんですね。グローバルナビメニューを表示させるだけなら、それほど時間はかかりません。簡単に出来るはずです。
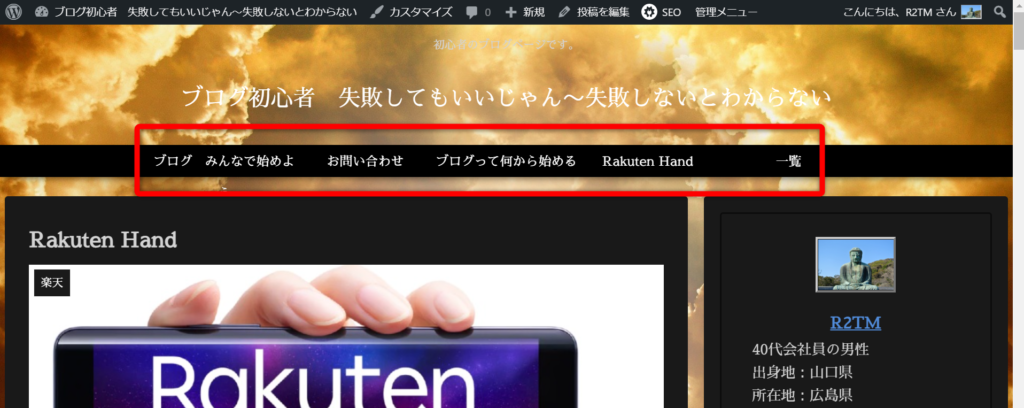
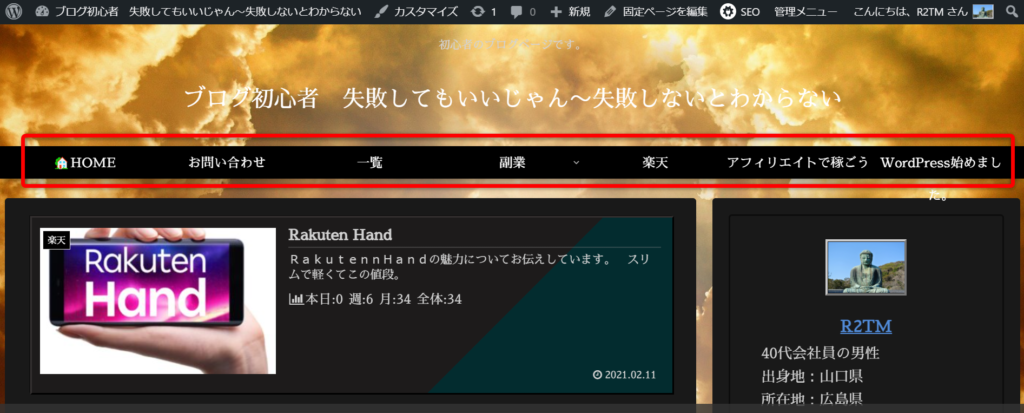
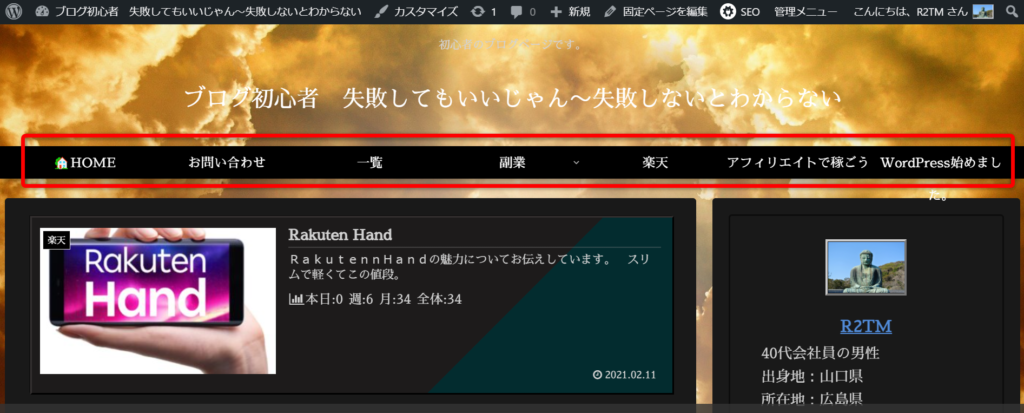
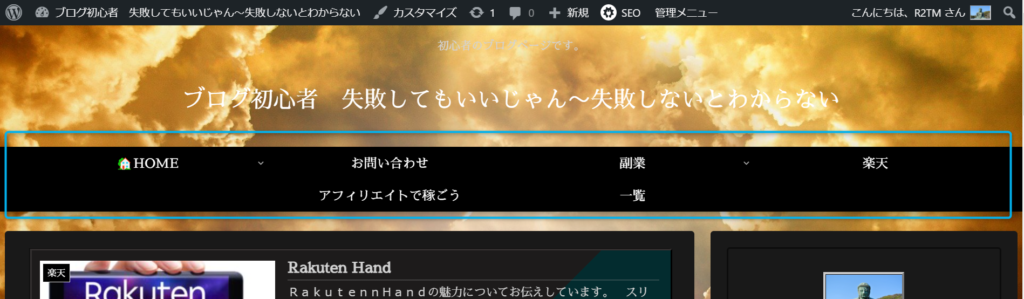
現状がこちらです、赤枠の部分をカスタマイズしていきます。

グローバルメニューの設定方法
- cocoonダッシュボードの外観からメニュー
- メニュー名を決めて保存(このメニュー名)が表示されます
- メニュー内に記事を設定
- ヘッダーメニューにチェックを入れて保存。
以上の流れでグローバルメニューを設定していきます

上記の1~4の流れでメニューを設定してみました。
Cocoon管理画面からメニュー設定を開く

ワードプレスの管理画面にログインし、「外観」→「メニュー」の順にクリックします。
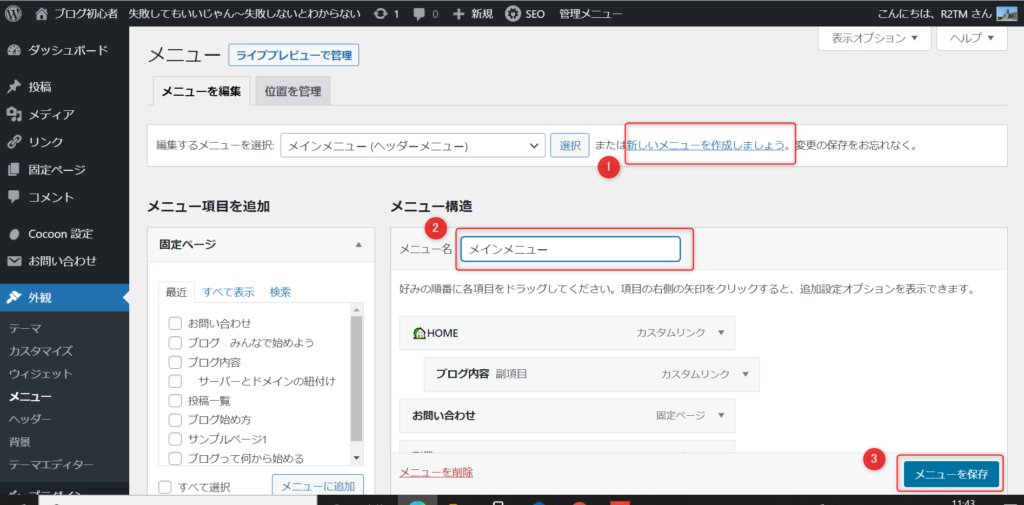
新しいメニューを作成

「新しいメニューを作成しましょう」をクリック。
その後、メニュー名に「グローバルナビ 」と入力し、「メニューを作成」をクリック。
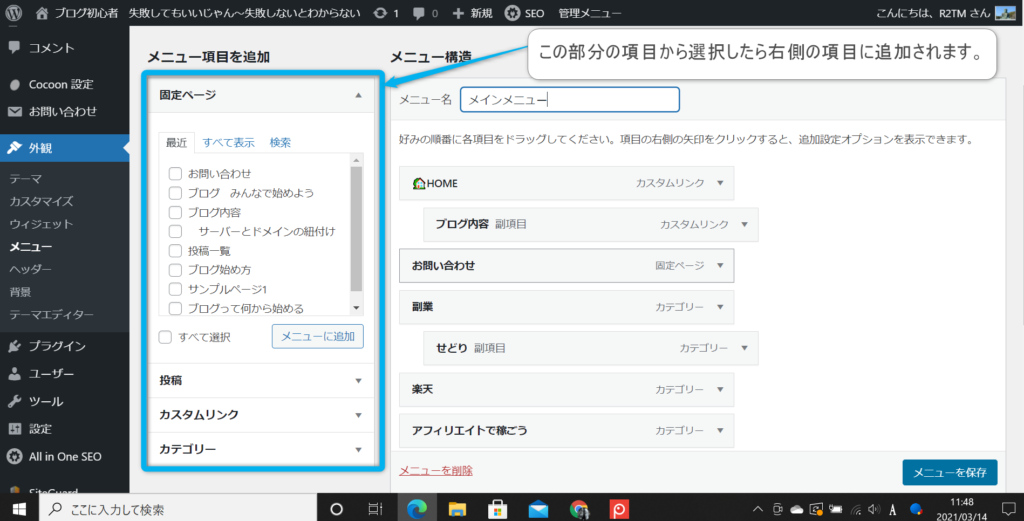
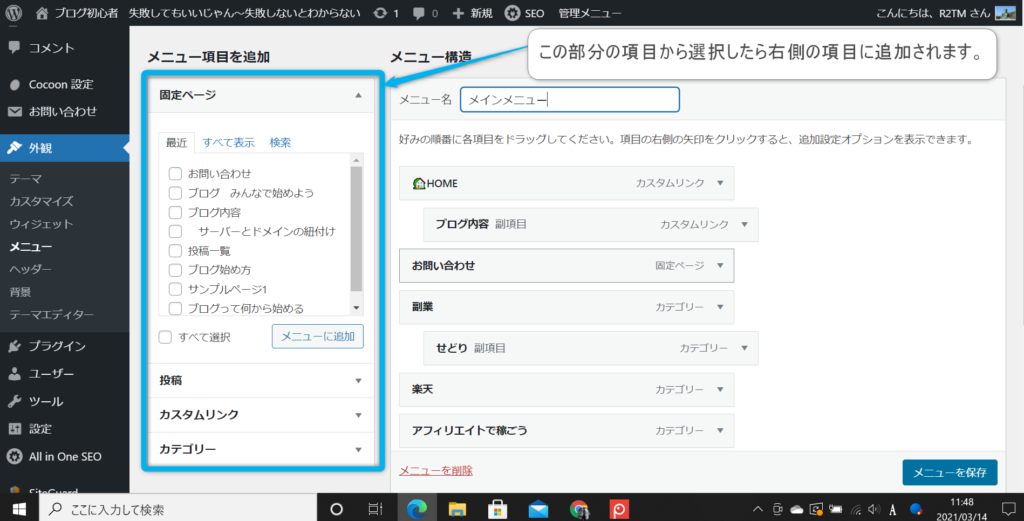
メニューに追加したい項目を選択して追加

メニューに追加したい項目を左側から選択し、追加していきましょう。
各項目は、以下の欄より選択して追加することができます。
選択したら「メニューに追加」をクリックしましょう。
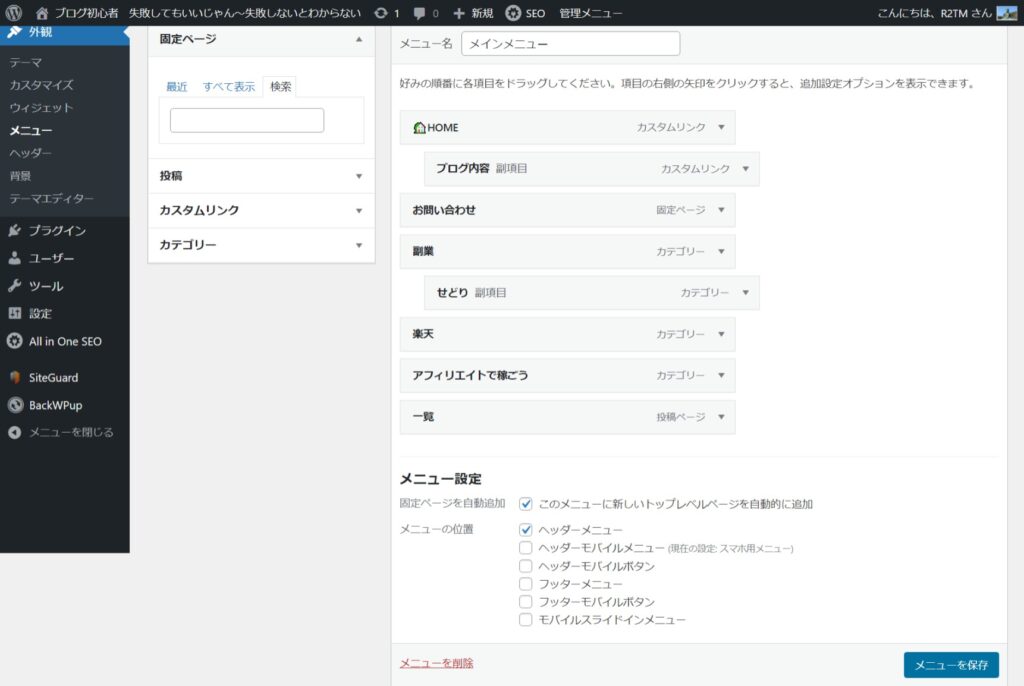
メニューの表示位置を選択

メニュー設定から、グローバルメニューを表示したい位置を選択します。
自分の希望に合わせて、以下のパターンから選択しましょう。
選択後は「メニューを保存」をクリックします。
グローバルメニューの設定完了

いい感じになりまし。
グローバルメニューのカスタマイズ方法
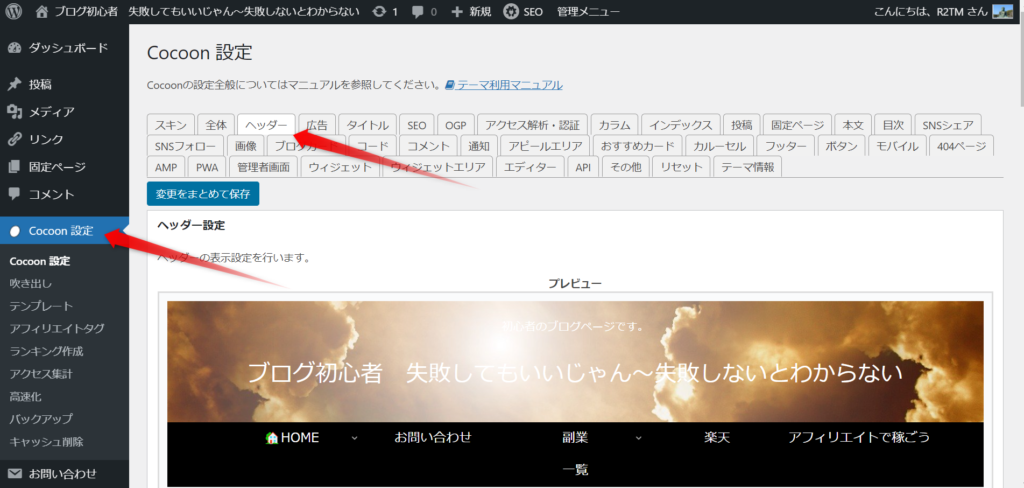
グローバルメニューの幅・色の設定
cocoon設定のヘッダー部分からカスタマイズしていきます。

こちらの部分で色々カスタマイズすることが出来るのですが、今回はヘッダー部分の色と幅を変更して見ます。
グローバルナビの色→背景の色
グローバル文字の色→文字の色です 現状のカラー



変更することが出来ました。


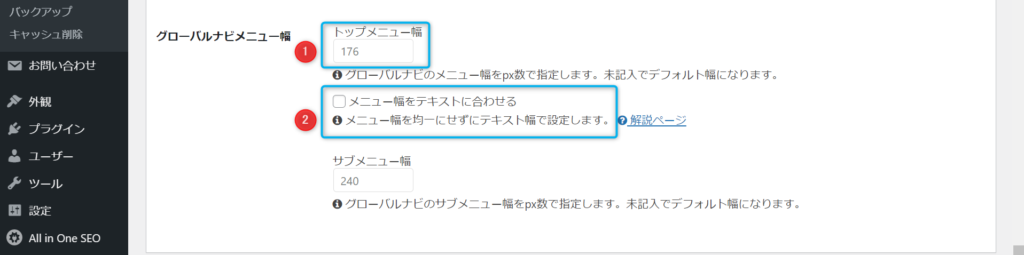
現状グローバルメニューの幅を変更してみます
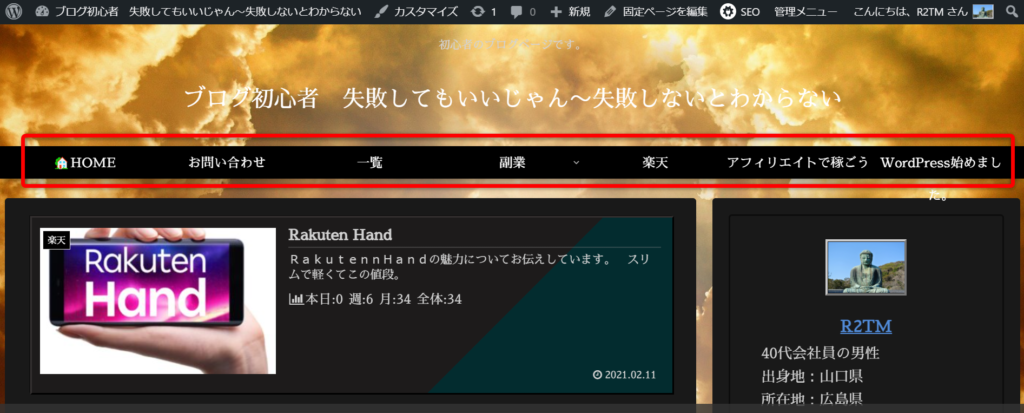
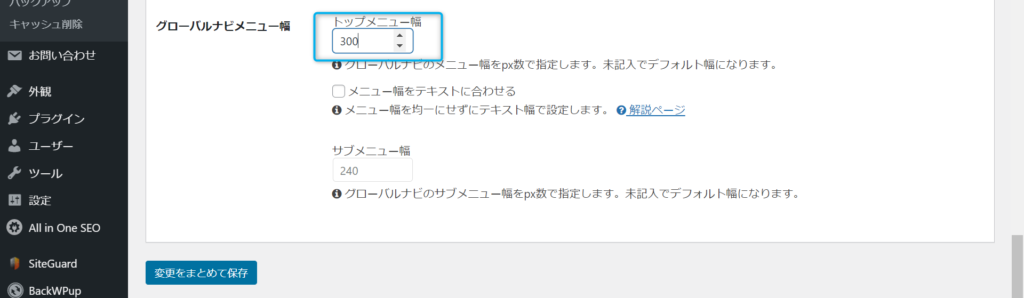
トップメニューの幅は最大で300です。 最大値にしてみます。そして変更をまとめて保存をクリック


大きくしすぎると2段になってしまうようですね。
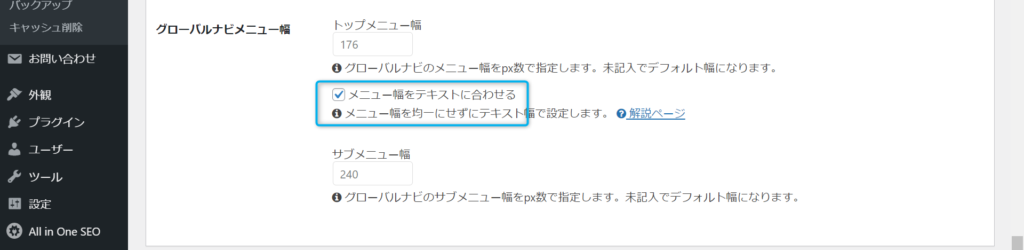
次はメニューの幅をテキストに合わせてみましょう。

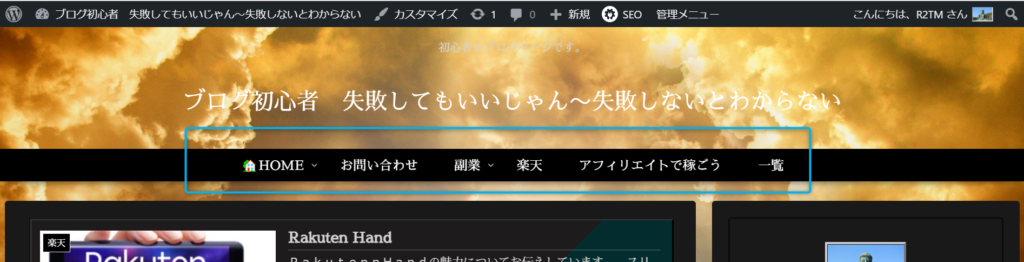
スッキリですね。 この設定で行きます。

cocoonグローバルメニューのまとめ
意外と簡単に変更することが出来ましたね。 みなさんもぜひ自分好みのサイトのトップページに仕上げてみてください。




コメント